Linking to original files
Get the direct link to an upload
In some cases you may want to get the direct link to an asset you have uploaded - this may be specifically so for pdf files. To do this:
- Click the "Link to original file" link

- The original file will open in a new window

- You can now copy the url in the browser address bar
Using the link in your content
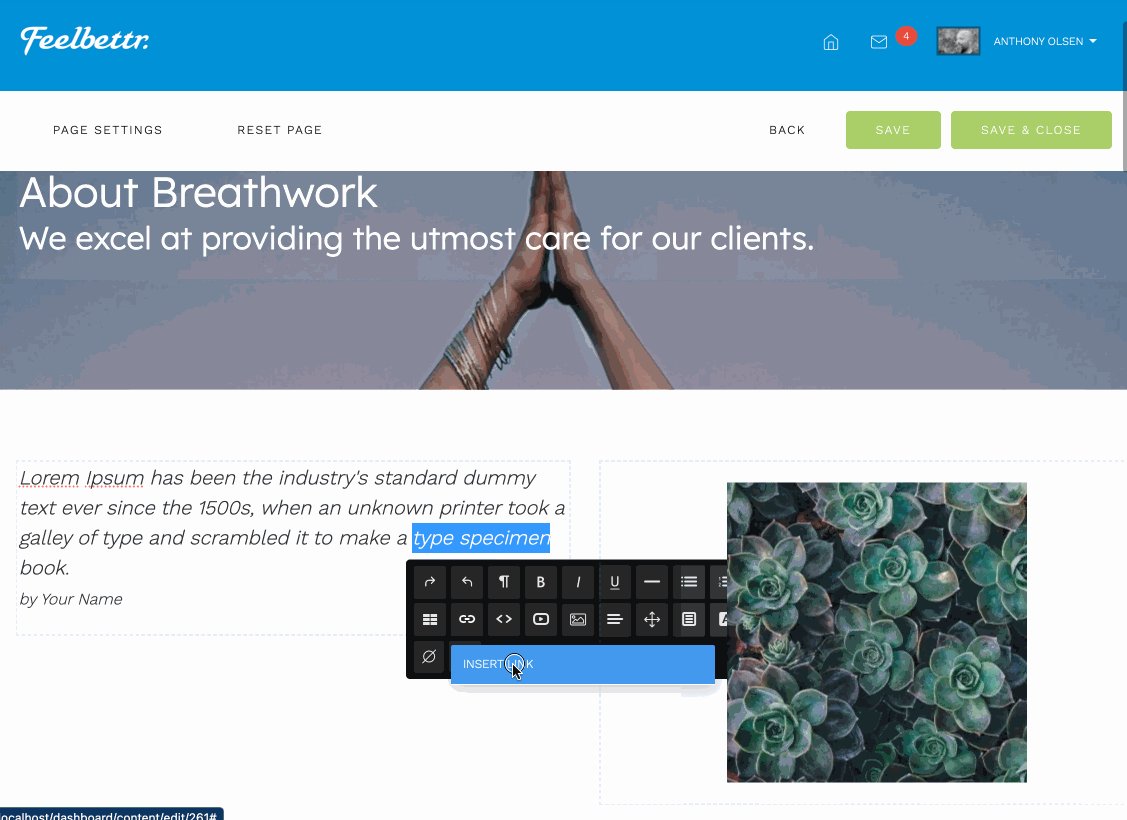
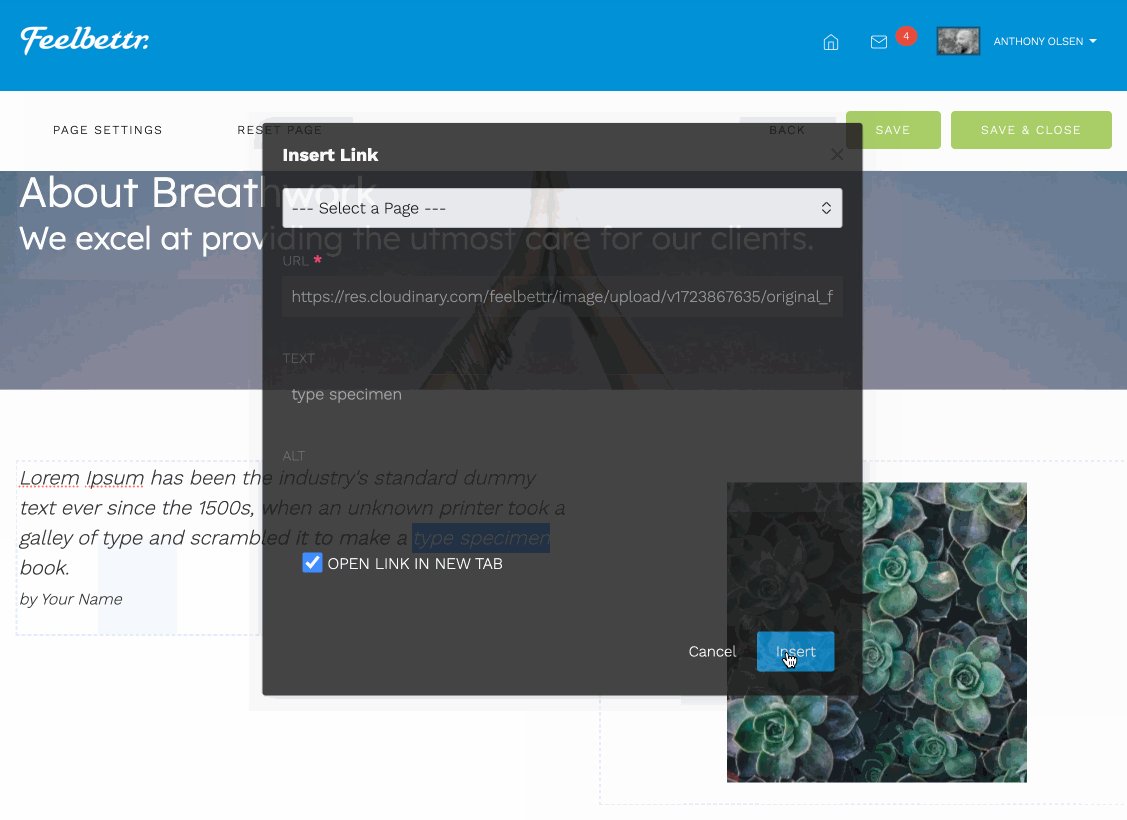
Once you have done the above you can now use the original file url as a link in your content item. So when the user clicks on the link in your content they will be directed to the original file upload.

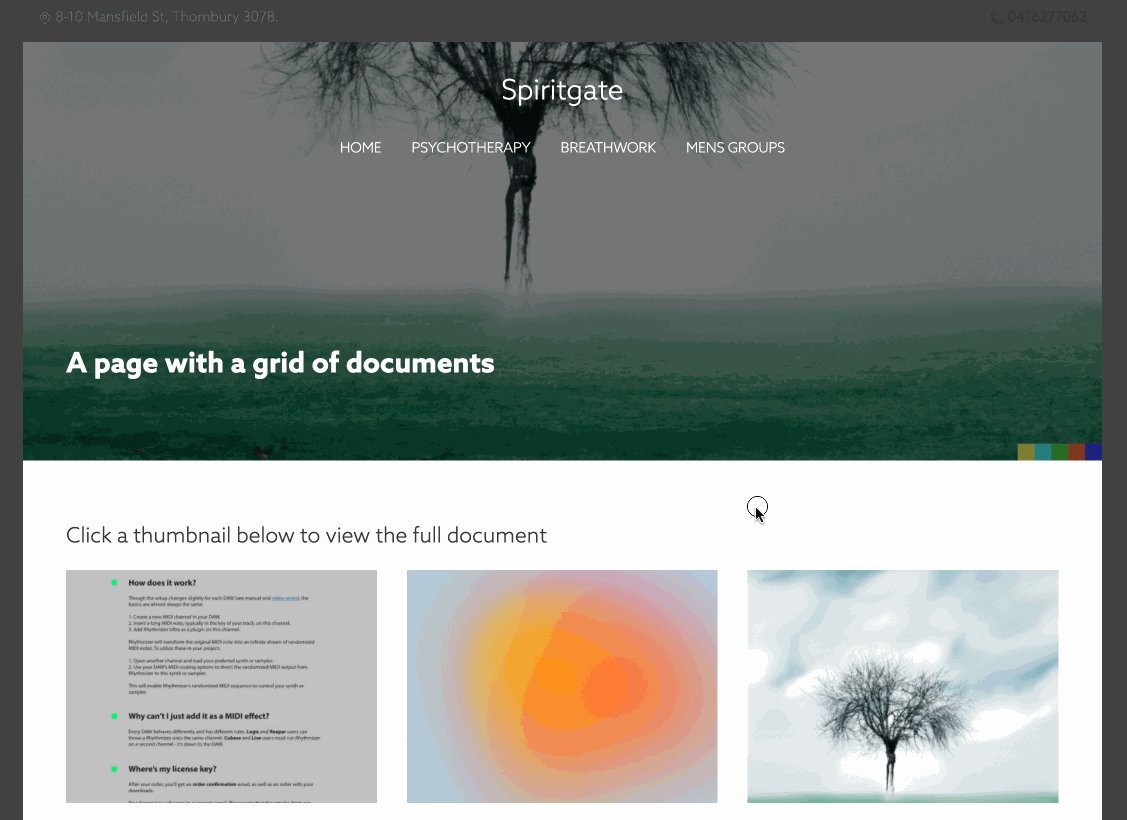
Using a grid widget to link to original file
In some cases you may wish to link to multiple files on a single page. For this you can use a grid (or list) widget to display images and files grouped by tag.
To display assets grouped by tag follow these steps:
-
Tag the assets you want to group together by following this article.
-
Insert a grid widget in your content.
-
Select the number of items you want to display
-
Select images and documents as the source
-
Set maximum columns
-
Set the tag group you want to display in your widget
-
Set the image and title option in the widget display settings

Now when you view your content item the assets that you have assigned to that tag group will be displayed in the widget and when the user clicks on the thumbnail they will view the full image in a lightbox.