Form field logic
It is possible to apply logic to your form fields to determine when the field should be shown or hidden depending on the answer to another field.
Logic Options and workflow
In the video below we are going to create a form that allows the user to select a type of accomodation for a retreat.
We will use the following fields:
- Select box with 2 options
- 2 gallery fields to show the two different options
Please note: The tags for the images have already been created.

Recreating this pattern step by step:
Step 1
Create a select field type in the form, change the label and ensure that the options are correct.
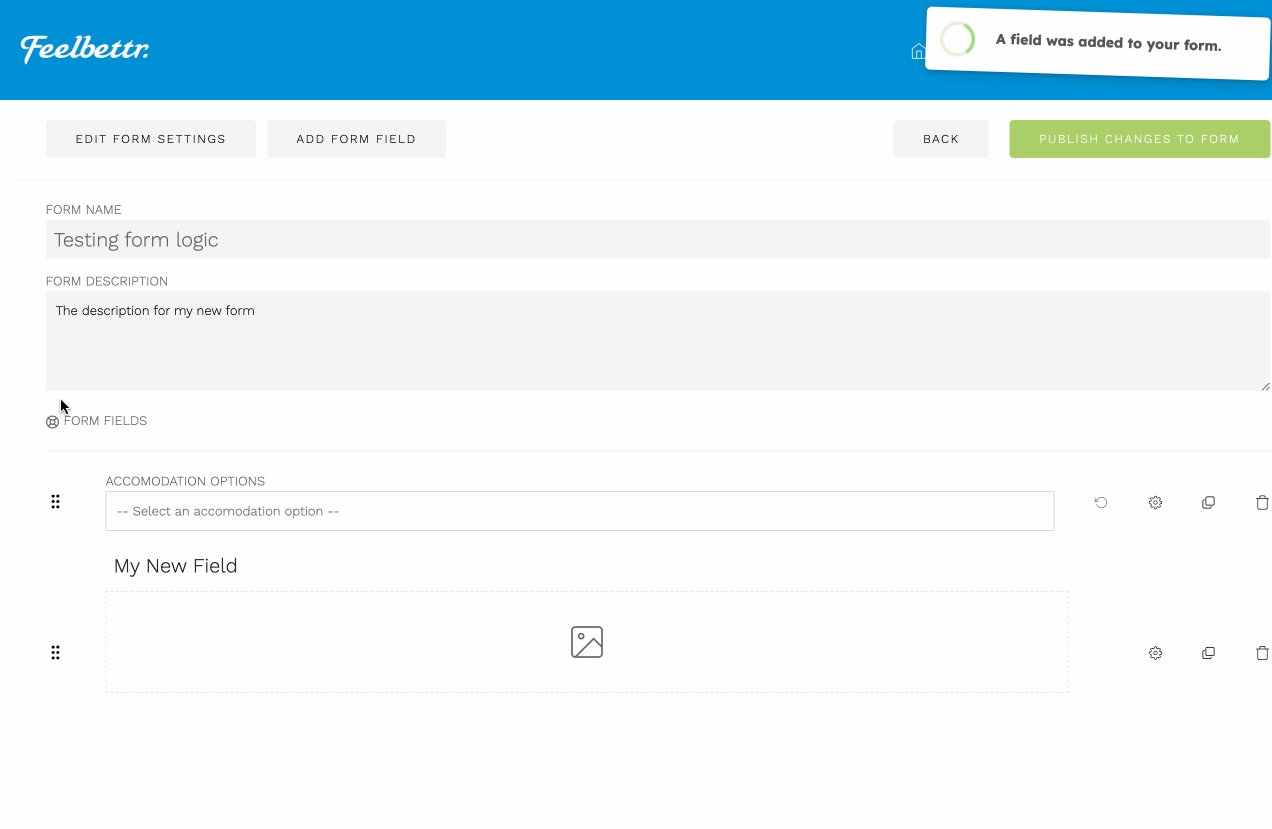
Step 2
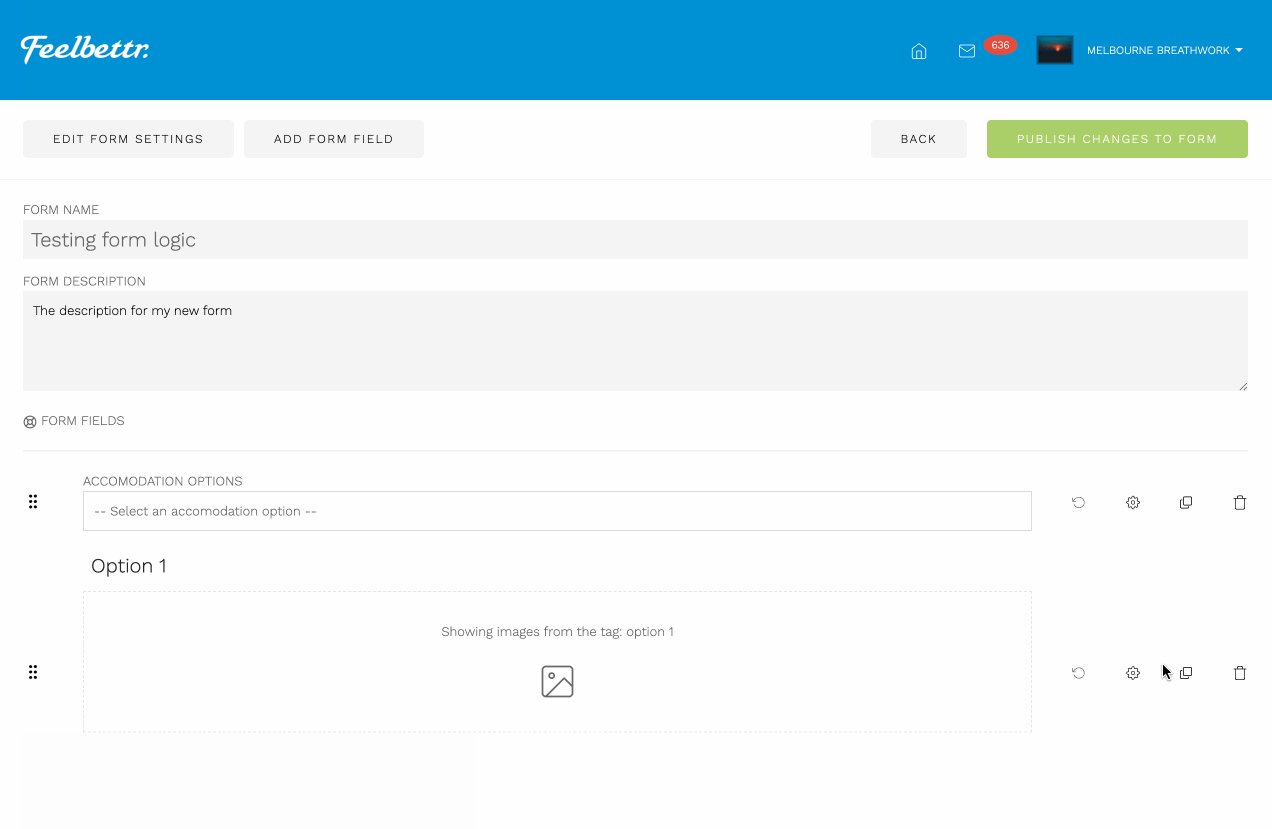
Create the first gallery field and supply the title for the option. Then select the tag used to display the images for that accomodation option and specify the width of the images to use.
Once the basic details for the field have been set the user can then start to apply the logic for that field.
- Show this field if
- Accomodation Options
- Has the value of
- Option 1 (This is case sensitive so the texct needs to match exactly).
Step 3
Duplicate the first gallery field and adjust the settings so it is referencing option 2.
Step 4
Publish the changes to the form
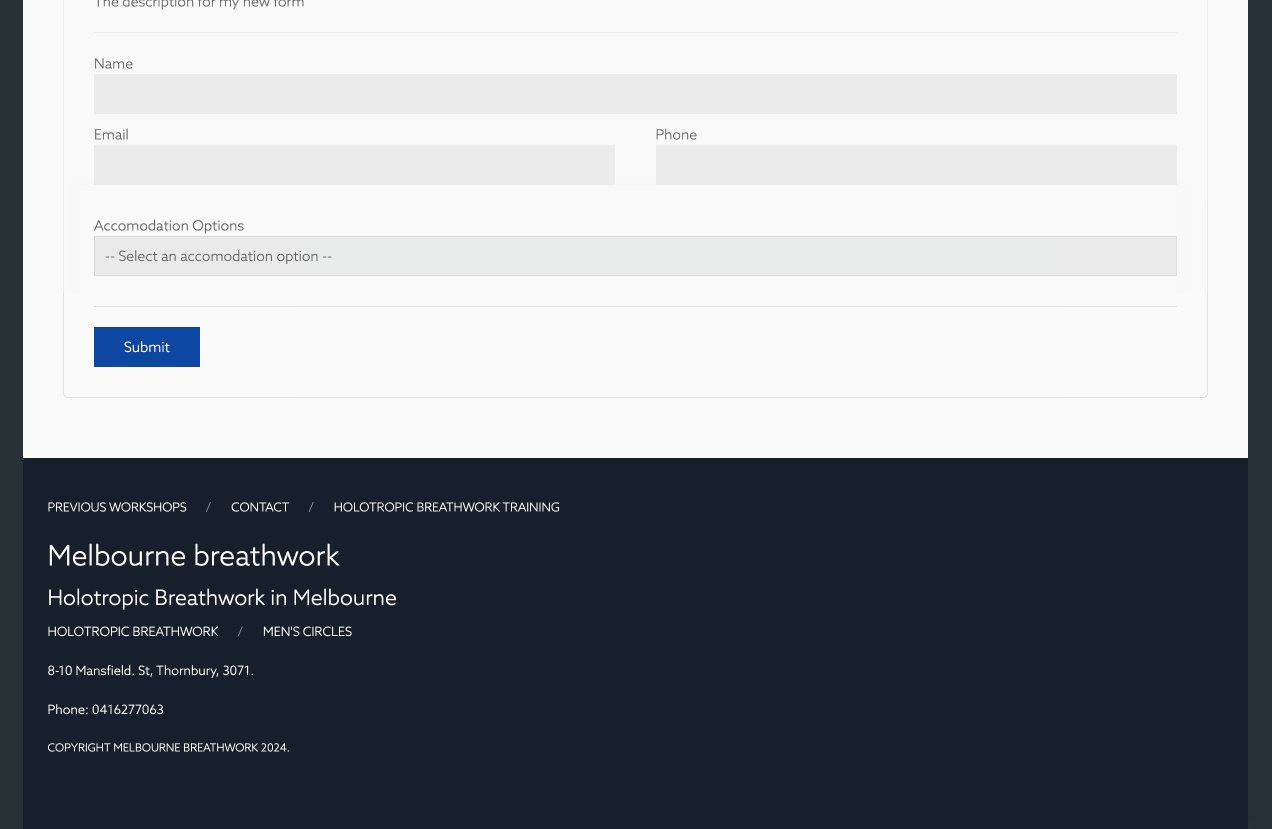
Step 5
View the form in an event on your website and see that by selecting the different options in the select box the images that correspond to each gallery field are shown.